http://vfpimaging.blogspot.com/2006/07/gradient-objects-with-gdi-revisited_48.html
Autor: Cesar Ch.
Traducido por: Ana María Bisbé York
He aquí la última versión de la clase GradientObjects.
Muchas gracias a: Craig Boyd, Bo Durban, Emerson S. Reed, Malcolm Greene, Keith Gordijn, Luis Navas, Ana Bisbe, Ailsom Heringerlos y todos los otros que han probado la clase, brindando valiosas opiniones y sugerencias.
La principal modificación de la versión anterior es la creación de una clase nueva, como sugirió Craig Boyd:
"... Crea una clase de usuario que ofrezca esta funcionalidad en lugar de codificar directamente en la clase botón.
Una clase que utilice bindevents para enlazar con los botones (o cualquier elemento de interfaz de usuario que se utilice) va a brindar un nivel adicional de abstracción. Esto permitiría a los desarrolladores utilizar la clase con cualquier otro elemento (por ejemplo, contenedores) y también brinda una vía rápida y fácil para añadir esta funcionalidad a aplicaciones existentes donde tienen sus propias subclases botones (o están utilizando las clases base de VFP).
Añade la clase al formulario y configura algunas propiedades."
Otra modificación importante fue "... cambiar cualquier control optionbutton o checkbox y establecer Graphical en su propiedad Style para el degradado del botón." como sugirió Bo Durban.
Emerson S Red brindó muchas imágenes para mostrar el comportamiento deseado para la clase.
Características:
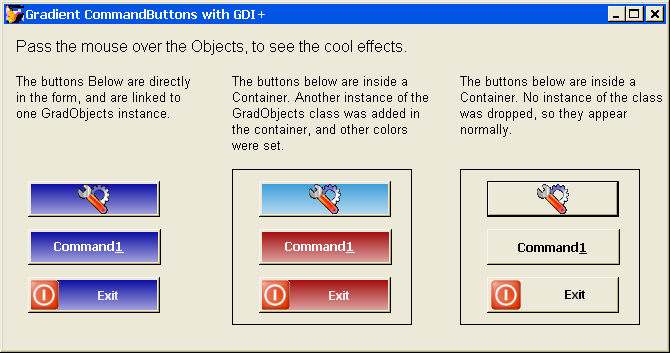
- Soltar una instancia de la clase en el formulario o contenedor, y todos los colores de los botones se convertirán en degradados. Se aplica a controles CommandButton, y CheckBox y ListBox gráficos.
- Ofrece 9 tipos de degradado
- Selecciona diferentes colores de fondo (BackColor) cuando el objeto tiene el foco y cuando no.
- Crea imágenes con escalas de grises (GreyScale) para botones inhabilitados.
- Define la posición de la imagen (Picture Position)
- Convierte los bordes de la imagen en trasparente (independientemente del color que utilice)
- Las teclas de acceso directo (\<) especificadas en la propiedad Caption se muestran normalmente y mantienen su funcionamiento.


Cómo se crea:
- La clase crea un archivo de imagen nuevo que imita la apariencia original del botón, utilizando todas las propiedades de texto, como Caption, Fontbold, FontItalic y la imagen original, todo redibujado con un fondo con gradiente especificado.
- El uso extensivo de GDI+ para crear imágenes, 100 % con llamadas directas a API, para obtener la máxima velocidad en la creación de imágenes que serán sustituidas en los botones.
- En el primer momento, se crean solamente las imágenes principales de los botones. Solamente cuando el ratón o el foco está sobre un objeto específico que crea esa clase en la "Imagen seleccionada". Lo mismo ocurre con "Escalas de grises de imágenes inhabilitadas".
- Muchos eventos se controlan utilizando BindEvents, como: MouseMove, MouseEnter, GotFocus, LostFocus.
- Se crearon tres tipos de gradientes diferentes utilizando funciones diferentes.
- Para los que tengan GradientModes de 1 a 4, utilizados GdipCreateLineBrushFromRectI para crear un gradiente sencillo con brocha lineal con 2 colores.
- Para los que tengan GradientModes de 5 a 8, GdipCreateLineBrushFromRectI se emplea nuevamente en combinación con GdipSetLinePresetBlend, que de acuerdo con MSDN "define matrices de colores y posiciones utilizadas para interpolar mezclas de colores en un degradado multicolor." Fue utilizado para crear un color 3 de degradado comenzando por la propiedad BackColor1 con BackColor2 en el centro y nuevamente BackColor1 en la otra punta.
- Para los que tengan GradientModes igual a 9, he creado un PathGradientBrush utilizando GdipCreatePath, GdipAddPathRectangle, GdipCreatePathGradientfromPath, GdipSetPathGradientCenterColor y GdipSetPathGradientSurroundColor. Hay un ejemplo muy bueno utilizado en el último artículo de Craig Boyd publicado en FoxTalk 2.0. El color que rodea está definido por la propiedad BackColor1. El color del centro está definido por BackColor2.
- La clase GDI+ ImageAttributes es utilizada para aplicar una matriz de color para crear imágenes GreyScale (con escalas de grises) para botones inhabilitados. Se utiliza también para crear un fondo transparente de las imágenes utilizando la función RemapTable.
- Las teclas de acceso directo están habilitadas utilizando el StringFormatHotKeyPrefix
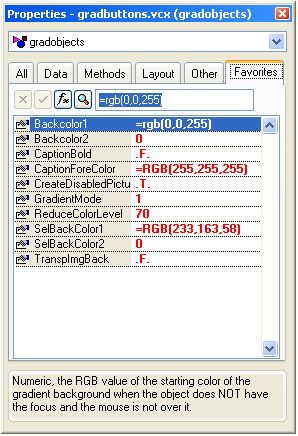
Vea la ficha Favoritos en la ventana Propiedades.

- BackColor1 - Numérico, el valor RGB del color inicial del fondo degradado cuando el objeto NO tiene el foco y el ratón no se está moviendo sobre el.
- BackColor2 - Numérico, el valor RGB del color de destino del fondo degradado cuando el objeto NO tiene el foco y el ratón no se está moviendo sobre el.
- SelBackColor1 - Numérico, el valor RGB del color inicial del fondo degradado cuando el objeto tiene el foco o el ratón se está moviendo sobre el.
- SelBackColor2 - Numérico, el valor RGB del color de destino del fondo degradado cuando el objeto tiene el foco o el ratón se está moviendo sobre el.
- CaptionForeColor - Numérico, si se configura, sobreescribe el color original establecido para los controles por la propiedad ForeColor.
- CaptionBold - Lógico, si se configura, sobreescribe el aspecto original establecido para los controles por la propiedad CaptionBold.
- CreateBorder - Lógico, establece el borde con el color de BackGround1.
CreateBorder = .T.
CreateBorder = .F.
- GradientMode - Numérico, de 1 a 9, determina el tipo de degradado a aplicar en los botones.
1 - Horizontal 2 - Vertical 3 - Diagonal1 4 - Diagonal2 utilizando una brocha lineal con dos colores
5 - Horizontal 6 - Vertical 7 - Diagonal1 8 - Diagonal2 utilizando una brocha lineal con tres colores, donde el color que rodea es BackColor1 y el color de centro es BackColor2
9 Tipo PathGradient rectangular, donde el color que rodea es BackColor1 y el color de centro es BackColor2
- ReduceColorLevel - Numérico, configura automáticamente el color de destino del degradado (backcolor2 y selbackcolor2) desde 0 (no cambia) a 100 (blanco). Si es .F., no se aplica el cambio y se utilizará el valor original de backcolor2 y selbackcolor2.
- CreateDisabledPicture - Lógico, .T. = crear una imagen con escala de grises de los botones para ser usadas cuando se desactivan uno o más controles.
- MouseDownEffect - Lógico, determina si el botón se oscurecerá o se aclarará cuando baja el ratón
- MouseDownBrightness - Numérico, porcentaje de luminosidad, -100 = Negro,0 = no cambia; +100 = Blanco
- TranspImgBack - Lógico, determina si la pintura tendrá su fondo convertido a transparente (alpha = 0). De forma predeterminada, la clase admitirá el color del primer pixel, coordenadas (0,0) tiene fondo transparente, y sustituye todos los colores que coincidan con este color por transparente.
Redibujar un objeto específico
En muchos casos, necesitamos cambiar por código algunas propiedades de algunos botones, como su título (Caption). Cuando utilice esta clase, usted necesita llamar al método UpdateControl de la clase, como en el ejemplo siguiente:
Thisform.CmdButton1.Caption = "New Caption" Thisform.CmdButton1.FontItalic = .T. Thisform.Gradobjects1.UpdateControl(Thisform.CmdButton1)
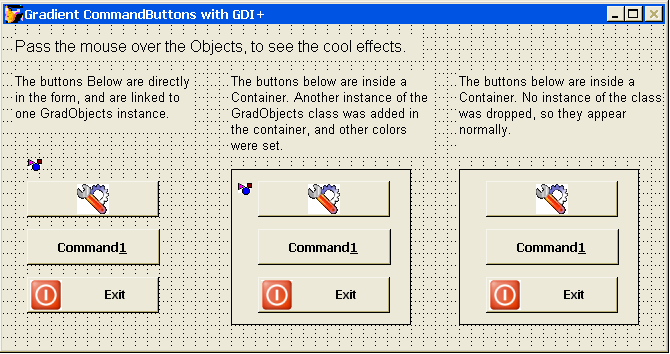
Asignar diferentes efectos a algunos botones específicos
Es muy fácil de conseguir. Ponga el botón de comando en un contenedor aparte y suelte una instancia de la clase, configurando sus propiedades según sea necesario.
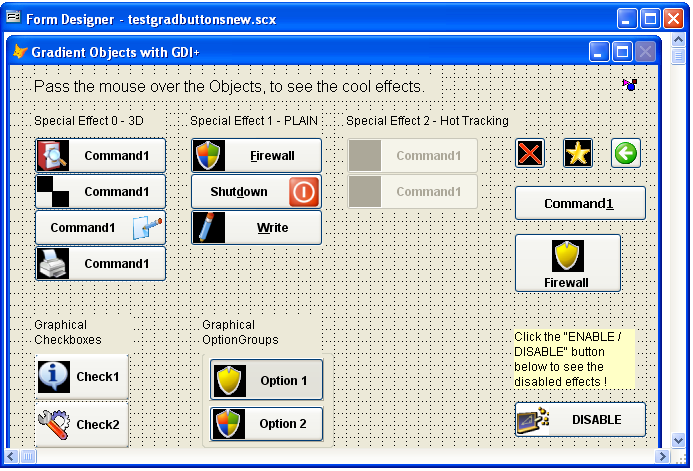
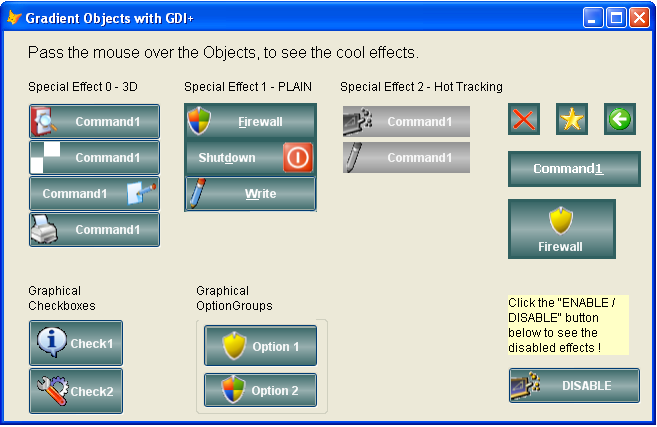
Debajo se muestra un formulario en modo desarrollo y el resultado, cuando se ejecuta.


Esta es la primera versión de esta clase, seguramente necesitará más pruebas. Si encuentra algún error, dígamelo, por favor! Todas las sugerencias serán muy bien recibidas.
Puede descargar la clase de este enlace: https://bit.ly/GradObjects
Algunos enlaces relacionados:
Alguna información extra sobre este tema podrá encontrar en:
- Gradient Backgrounds in your forms with GDI+ (Nota de la traductora: Este artículo ha sido traducido al español y publicado con el título "Formularios con fondos de colores degradados con GDI+ Parte 2" en PortalFox)
- Gradient Command Buttons with GDI+ (Nota de la traductora: Este artículo ha sido traducido al español y publicado con el título "Botones de comandos con colores degradados con GDI+"
Reparado: Ahora trabajan normalmente las teclas de acceso directo en títulos (Caption) "\<"
Reparado: Cuando pasa el ratón sobre un botón que tiene el foco se mantiene el efecto "seleccionado".
Reparado: Si un usuario elimina el valor de la propiedad Backcolor y lo cambia a (Ninguno) el control fuerza al predeterminado. Es una medida de seguridad, gracias a Bernard Bout.
Actualización: Nuevo formulario que muestra cómo agregar gradientes diferentes a un formulario. Ver "twoGradients.scx" en la carpeta principal.
03-08-06
Reparado: Error en LOSTFOCUS / GOTFOCUS
Actualización: El método "UpdateControl" permite cambiar el color de los objetos
Actualización: El método "ChangeColors" admite valores desde -100 a 100. -100 = Negro; 0 = No cambia; +100 = Blanco
Actualización: Formulario "TestGradAnimation.scx" que muestra como hacer un botón "Parpadeo" con los efectos
Actualización: Nuevas propiedades "MouseDownEffect" y "MouseDownBrightness"
MouseDownEffect - Lógica, determina si el botón se oscurecerá o aclarará cuando el ratón está presionado
MouseDownBrightness - Numérico, Luminosidad -100 = Negro; 0 = No cambia; +100 = Blanco
Nota
Esta clase es totalmente gratis. La información brindada en esta página y el código descrito en este artículo no tiene garantía absoluta. úselo bajo su propio riesgo.








No hay comentarios. :
Publicar un comentario
Los comentarios son moderados, por lo que pueden demorar varias horas para su publicación.