Control Grid de Visual FoxPro - un truco y una clase calendario
Artículo original: Visual FoxPro Grid – A Tip and a Calendar Class
http://www.sweetpotatosoftware.com/blog/index.php/2005/08/20/visual-foxpro-grid-a-tip-and-a-calendar-class
Autor: Craig Boyd
Traducido por: Ana María Bisbé York
En mi opinión, el control grid de Visual FoxPro, por momentos ha sido poco valorado. Pienso que es probablemente uno de los controles más poderosos y útiles con los que he tenido el placer de trabajar. Las cosas que son capaces de hacer son sencillamente increíbles. Puede tener varios controles en una columna o incluso colocar un grid dentro de otro grid, de tal forma tiene filas y columnas que se interceptan en celdas representando muchos registros.
En esa entrada, deseo mostrarle una característica conocida del control grid. Si sabe de esta característica, entonces es uno entre un puñado. Cuando se refrescan los grids o si se repintan va a acceder al fondo (backstyle) de cada control que contiene en las columnas, y cualquier cosa que haga en los controles individuales va a ser mostrado en el grid.
Ayuda del FoxTeam de Microsoft
Permítame aclarar... digamos que tenemos un grid con una única columna y que esa columna contiene Textbox1. Si establece el backcolor del Textbox1 a través del código, digamos, el color Rojo, luego cada celda mostrada en la columna1 será roja. Entonces, cómo obtener colores dinámicos (celdas individuales coloreadas de forma diferente dentro de la misma columna)? Bien, el Fox Team de Microsoft nos brinda algunas propiedades dinámicas del objeto columna que va a actuar sobre celdas individuales ((DynamicAlignment, DynamicBackColor, DynamicCurrentControl, DynamicFontBold, DynamicFontItalic, DynamicFontName, DynamicFontOutline, DynamicFontShadow, DynamicFontSize, DynamicFontStrikeThru, DynamicFontUnderline, DynamicForeColor, y DynamicInputMask). Estas son muy utilizadas y en el escenario que brindo DynamicBackColor trabajará muy bien para cambiar el backcolor de una celda individual dentro de una columna del grid. Pero ¿Y si desea hacer algo más complejo? ¿Y si tiene un contenedor en la columna y el contenedor contiene múltiples objetos y desea establecer sus propiedades forecolor y backcolor a colores completamente diferentes dinámicamente o si desea mostrar diferentes imágenes dentro de las celdas del grid?
Soluciones ingeniosas y frecuentes de los desarrolladores
Un enfoque a estos problemas es utilizar múltiples controles dentro de las columnas del grid y luego, utilizar DynamicCurrentControl para decidir cuál mostrar. Algunos controles textbox que tienen fondo rojo y otros que tienen fondo blanco, o diferentes controles image configurados con figuras diferentes.
Otro método ingenioso de algunos desarrolladores Visual FoxPro al solucionar este problema es subclasear el objeto columna y luego enganchar en una propiedad dinámica de la columna que no se utilice para otros propósitos (por ejemplo, DynamicForeColor) Si el ForeColor es igual a 1, entonces hace esto, si es 2 entonces se hace otra cosa y si es 3 .... y etcétera. Aún cuando este enfoque y los dos precedentes son válidos, hay otra vía.
Otra vía
Como se ha visto antes, a la propiedad BackStyle se accede desde el CurrentControl en una columna, y no se accede sólo una vez, se accede por cada celda visible del grid. Entonces, utilizando esto podemos hacer la cercarnos a lo que queremos: un formateo dinámico y mostrar. ¿Desea mostrar imágenes diferentes? sólo hay que crear una subclase del contenedor y colocamos un control image dentro y lo colocamos en una columna. Luego, el método backstyle_access (necesitará añadir este método access al contenedor subclaseado), vea el valor de la propiedad Picture de la imagen en un campo en el RecordSource que guarda todos los caminos diferentes en el método backstyle_access de la imagen.
this.picture = crsImages.Paths
He aquí un ejemplo incluido en el archivo de descarga download. Cuando ejecute el ejemplo se le pedirá una carpeta que contiene las imágenes. Si no tiene archivo disponible, puede seleccionar la carpeta del proyecto ya que he incluido la imagen que se ve en la figura. Esta solución es más eficiente que tener un control image en la columna por cada imagen que desea mostrar en el control grid... 100 imagenes = 100 controles imagen? Lo acabo de solucionar con solo uno..
Clase calendario y un ejemplo del mundo real
Bueno, ¿qué tal si hacemos algo de la vida real?¿Qué tipo de cosas se pueden hacer al alterar dinámicamente elementos dentro de un contenedor utilizando para ello el backstyle_access? Todo tipo de cosas. Para demostrar un ejemplo útil, he colocado juntos algunos ejemplos de calendarios. He creado una clase calendar empleando el control grid. Esto debe demostrar el poder del empleo de backstyle_access en un grid, por no mencionar el poder de Visual FoxPro. Debajo está el enlace para la descarga del código fuente del ejemplo y algunas capturas de pantalla (para que sepa lo que se va a encontrar). Hay también un ejecutable en la carpeta fuente para la ejecución de los ejemplos, o si prefiere, puede ejecutar los formularios individualmente. Los ejemplos fueron creados en VFP 9.0, así que si desea utilizarlo en una versión anterior debe modificar el código, o lo que es aún mejor, actualizar su versión. Hay muy buenas cosas que ver. ¡Me encanta Visual FoxPro!
Descargar ejemplo y código de VFP Calendar (91 KB)
http://www.sweetpotatosoftware.com/files/vfpcalendar.zip

Un calendario sencillo

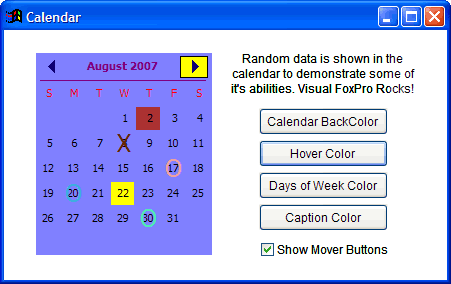
Demuestra algunos de las características avanzadas de la clase calendar

Controles Date y DateTime mejorados, creados empleando la clase calendar


