El Diseñador de informes de VFP 9.0 ha sido modificado en muchos de sus aspectos. El entorno de datos ha sido uno de los aspectos cuyo tratamiento se ha modificado. Este artículo pretende comentar y mostrar algunos de estos cambios.
Muchas veces encontramos que el entorno de datos necesario para la ejecución de determinado grupo de informes es exactamente igual, o muy parecido. Antes de VFP 9.0 teníamos que valernos de código de programación para establecer un entorno adecuado, o en el peor de los casos rehacerlo a mano desde el Diseñador de Informes.
El Generador de informes de VFP 9.0 nos permite compartir fácilmente Entornos de datos con otros informes. El entorno de datos puede ser guardado como una clase y luego cargado en informes, según la necesidad. Esto brinda nuevas posibilidades para definir y reutilizar entornos en informes con escenarios similares.
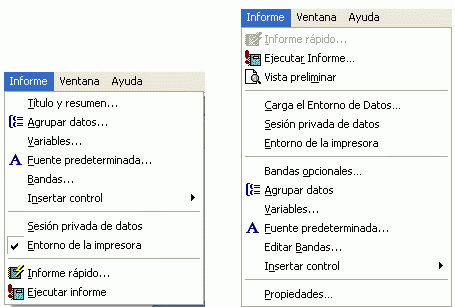
Veamos las diferencias en el menú Archivo.
Menú Archivo para VFP 8.0 y VFP 9.0
Una opción nueva salta a la vista: Guardar como clase
Para guardar un Entorno de datos como clase, una vez definido, seleccione la opción Guardar como clase…en el menú Archivo. No es necesario tener el entorno de datos abierto.
Como vemos la única posibilidad disponible es Guardar como clase DataEnvironment. Este tipo de clase base fue incorporada a VFP en la versión 8.0.
Si va a crear una clase nueva, basta con escribir su nombre y localizar la biblioteca de clases donde se va a almacenar, al seleccionar el botón de comandos junto a Archivo se muestra la ventana Guardar como
Veamos otro menú, en este caso el de Informes comparemos:
Menú Informe para VFP 8.0 y VFP 9.0
Además de varios cambios en materia de organización de opciones y algunas otras novedades nos detenemos en la opción Carga el Entorno de Datos. Al seleccionarla, vemos que se muestra la nueva ventana Propiedades del Informe con la ficha Entorno de datos activa.
VFP 90, además de permitirnos definir manualmente el Entorno de datos para un nuevo informe, ofrece la opción de cargar un Entorno de datos de un informe ya existente o de una clase DataEnvironment guardada previamente. La opción Carga el Entorno de Datos… en el menú Informe permite seleccionar el origen del Entorno de datos a cargar. Tenemos dos posibilidades:
- Copiar desde otro archivo de Informe
Al cargar el Entorno de datos desde otro informe, todo el código y los miembros del Entorno original se copian en el nuevo informe. Esto significa que cualquier cambio que se realice en el Entorno del informe original, después de ser copiado, no se va a reflejar en el informe creado a partir del informe original. - Enlazar con una clase DataEnvironment visual
Al cargar un Entorno de datos desde una clase, se agrega código al Entorno de datos del nuevo informe para enlazarlo con la clase DataEnvironment original e instanciarla en tiempo de ejecución. Esto debería significar que los cambios que pueden realizarse en el futuro sobre la clase DataEnvironment se van a propagar a cualquier informe que emplee esta clase DataEnvironment. Pero no es así, porque el código se escribe sólo la primera vez y no verifica si hubo cambios en la clase.
Veamos como se traduce esta explicación teórica en un ejemplo práctico.
Supongamos que tenemos un nuevo informe, aun vacío, al que deseamos establecer un Entorno de datos, a partir de una clase guardada previamente. Al seleccionar la clase deseada nos muestra lo siguiente:
Esta pregunta se va a hacer siempre que se intente copiar el Entorno de datos, ya sea de otro informe o de una clase DataEnvironment
Al responder Sí nos muestra la fuente que da origen al Entorno de datos y el mensaje:
Veamos qué ha ocurrido en el Entorno de Datos del Diseñador de informes
Pues lo que ha ocurrido es que se ha generado código en algunos métodos del DataEnvironment y de los cursores que lo integran. Vamos a aclarar que en el informe original no existía ningún código en estos métodos. El código que se agrega es para poder enlazar el informe con esa clase.
El enlace con la clase original se produce en el método BeforeOpenTables como se puede ver a continuación
Algunos de los métodos tienen un código tan simple como un único comando DODEFAULT(). La razón para esto es que BindEvents() no funciona si al menos no hay una línea de código. BindEvent() se emplea en BeforeOpenTables para enlazar con los eventos Init y Destroy. El evento INIT no tiene código adicional.
En cuanto al tratamiento de Entorno de datos hay un aspecto muy interesante, que ha resultado un tanto sorprendente para algunos desarrolladores Visual FoxPro y se trata de la forma en que se vinculan con la ventana Expresión de informe.
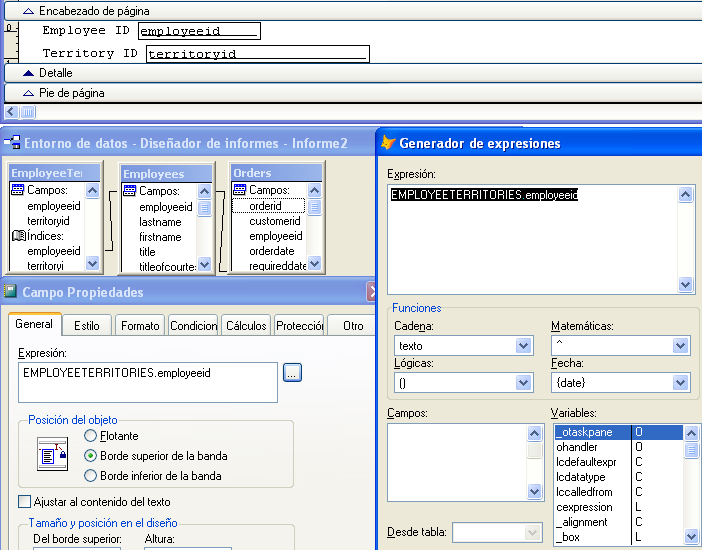
Comportamiento actual para las tablas abiertas en el Entorno de datos del Diseñador de Informe:
Si la variable de sistema _reportbuilder está vacía, todos los campos de tablas contenidas en el entorno de datos se muestran en la lista Campos (Fields). Las tablas abiertas fuera del entorno de datos no se muestran.
Si la variable de sistema _reportbuilder apunta a alguna aplicación, por ejemplo, _ reportbuilder = ’reportbuilder.app’ significa que se está empleando el nuevo Diseñador de informes, por lo que el comportamiento, y las ventanas son un tanto diferentes.
Se muestra el nuevo cuadro para generar expresiones con un cuadro combinado para seleccionar la tabla que mostrará sus campos en la lista de campos. Es aquí donde debemos prestar atención, se van a mostrar solamente las tablas que estén realmente en uso. Las tablas definidas en el Entorno de datos del informe no se abren automáticamente por el Diseñador de informes, por tanto, no aparecerán en este cuadro combinado.
Esta característica, que no es muy intuitiva al inicio, nos reporta gran beneficio, ya que es la forma más segura y limpia para garantizar que el usuario va a manipular solamente las tablas a las que le demos acceso. Se trata de extender los informes y brindar al usuario final posibilidades para su configuración; pero evitando todo tipo de riesgos. Entonces, las tablas que vamos a utilizar y no queremos que el usuario manipule las creamos en el Entorno de Datos y solo abrimos por fuera aquellas que el usuario necesita manipular.
Podemos además, proteger el Entorno de Datos y no permitir al usuario que acceda, por cierto, que la posibilidad de proteger datos es otra gran novedad del Diseñador de Informes en VFP 9.0
En tiempo de ejecución, el nuevo motor de informe de VFP 9.0 cambia el tratamiento de la sesión actual de datos, agrega sesiones nuevas, su dominio y correcta manipulación, son esenciales para la correcta obtención de los datos… de este importante tema hablaremos otro día.
Espero que haya resultado de utilidad.
Saludos,
Ana María Bisbé York
www.amby.net